Mit Signalize ist es auch möglich, Benachrichtigungen an Besucher von AMP-Seiten auszuspielen. Dies setzt die Anpassung der Seite an maximal zwei Stellen voraus.
Zuerst muss “amp-analytics“ eingebunden werden. Dazu wird im HTML durch Hinzufügen eines Script-Elements im Head-Element das entsprechende Skript geladen:
<head>
</head>
Werden mehrere Tracking-Tools gleichzeitig eingesetzt, muss das Skript nur einmal geladen werden. Danach wird im Body-Element “amp-analytics“ mit der Signalize- bzw. etracker-Konfiguration eingebunden:
<body>
<amp-analytics config="https://code.etracker.com/amp-config.json.php">
</amp-analytics>
</body>
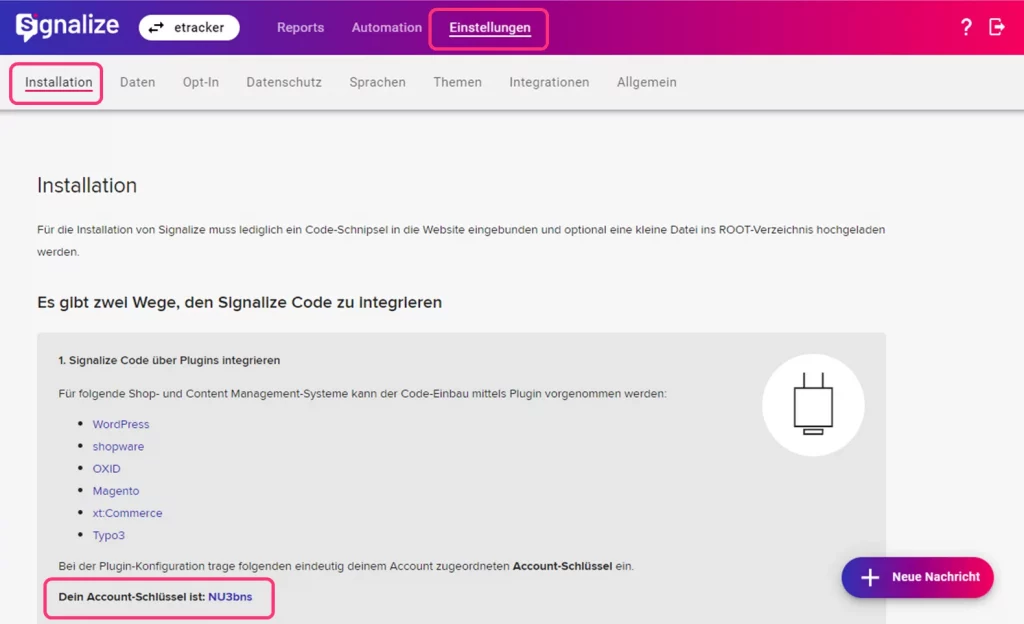
In dem obigen Code-Abschnitt steht „NU3bns“ für den Account-Schlüssel, der eindeutig für jeden Account vergeben wird.

Links auf Nicht-AMP-Seiten
Wenn die AMP-Seiten Verknüpfungen auf Nicht-AMP-Seiten in derselben Domäne enthalten, müssen folgende Änderungen vorgenommen werden:
- Auf der AMP-Seite alle Elemente (Hyperlinks), die auf Nicht-AMP-Seiten verweisen, mit zusätzlichen Attributen versehen (s. unten). Diese sorgen dafür, dass beim Aufruf der Nicht-AMP-Seite zusätzliche URL-Parameter mitgesendet werden, die durch den Signalize Code auf der Zielseite transparent ausgewertet werden.
- Auf den Ziel-Seiten (Nicht-AMP) wird unmittelbar vor (wichtig vor, nicht nach!) der e.js die esSafeCrossDeviceeTracking.js geladen:
Dieses Skript sorgt dafür, dass die von AMP-Analytics erstellten Informationen Signalize erreichen.
Zusätzliche Attribute für AMP-zu-nicht-AMP Hyperlinks
Die folgenden Attribute müssen in genau dieser Form in Elementen im AMP-HTML eingefügt werden:
data-amp-addparams="et_cdi=CLIENT_ID(_et_amp_id)&et_ts=TIMESTAMP"
data-amp-replace="CLIENT_ID TIMESTAMP"
Eine Verlinkung auf die Seite https://non-amp.example.com von https://amp.example.com sieht dann so aus:
<a href="https://non-amp.example.com" data-amp-addparams="et_cdi=CLIENT_ID(_et_amp_id)&et_ts=TIMESTAMP" data-amp-replace="CLIENT_ID TIMESTAMP">Visit our traditional page</a>

