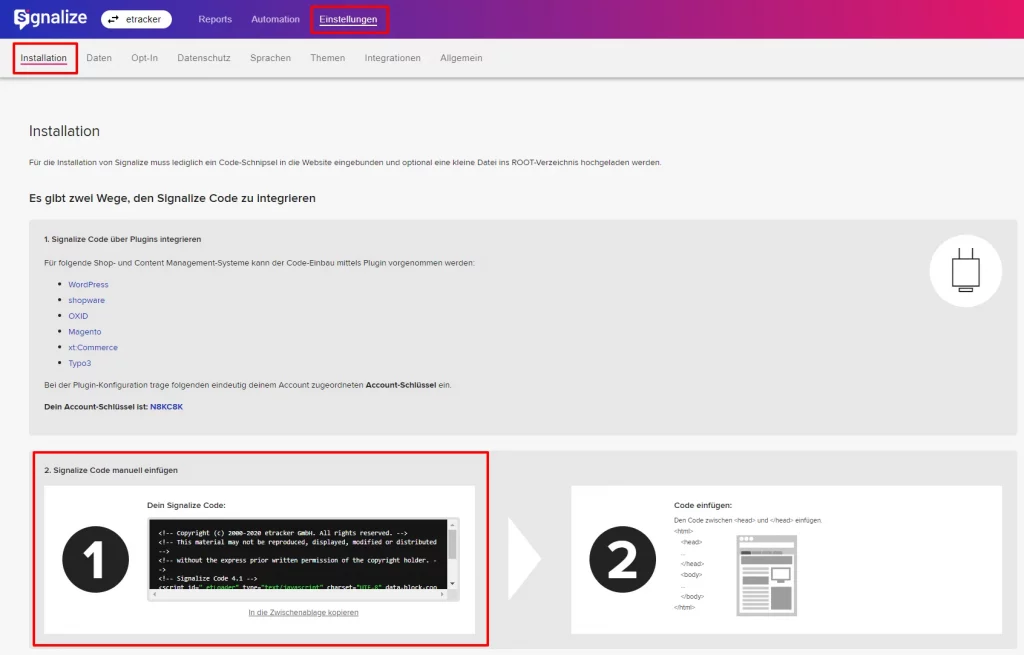
1. Kopiere deinen Signalize Code aus der Applikation unter Einstellungen → Installation.

2. Melde dich mit E-Mail und Passwort deines Google Kontos beim Google Tag Manager an: https://www.google.com/intl/de/tagmanager/.
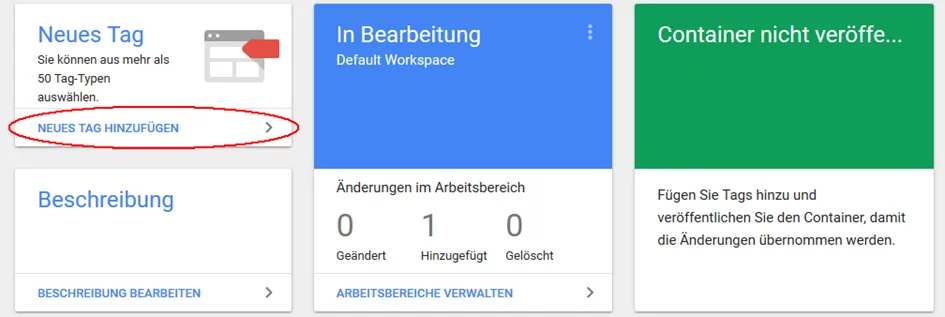
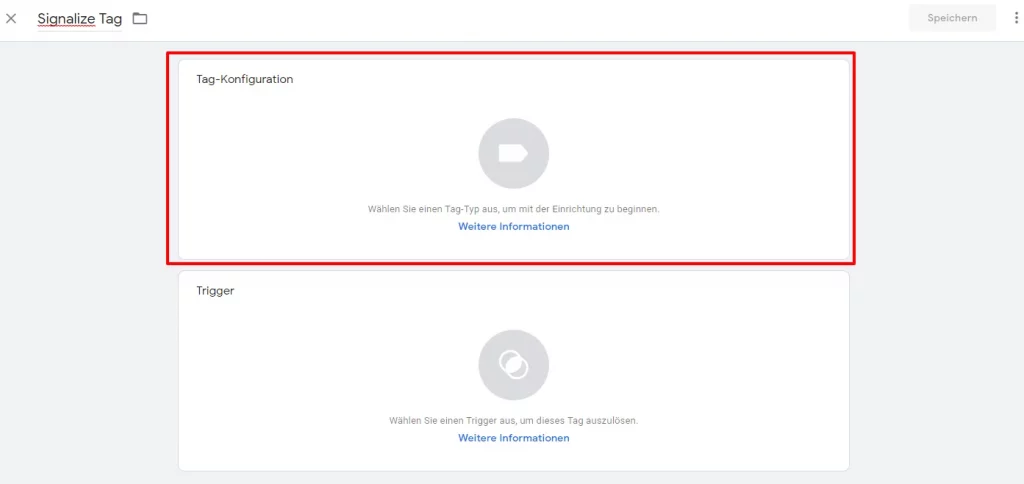
3. Um deinem Container einen Tag mit deinem Signalize Code hinzuzufügen, klicke zunächst auf Neues Tag hinzufügen,

dann auf Tag Konfiguration

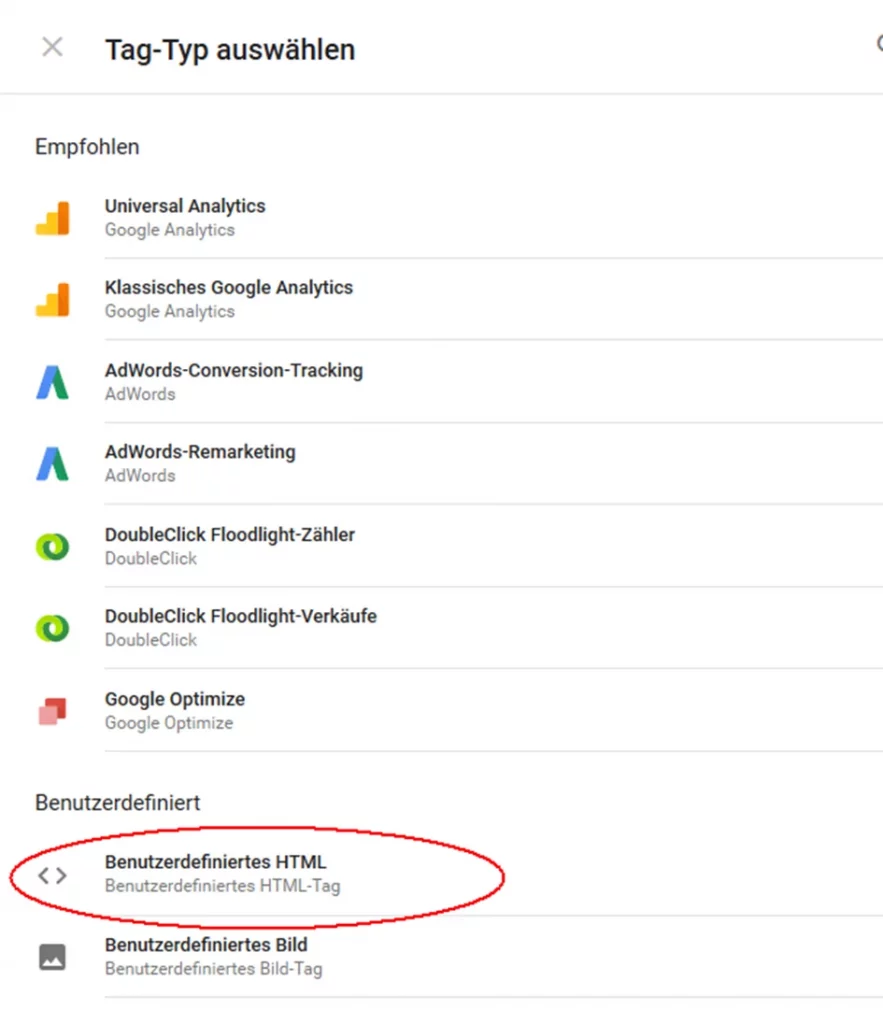
und wähle anschießend in der Tag-Typ Liste Benutzerdefiniert → HTML/Benutzerdefiniertes HTML-Tag aus.

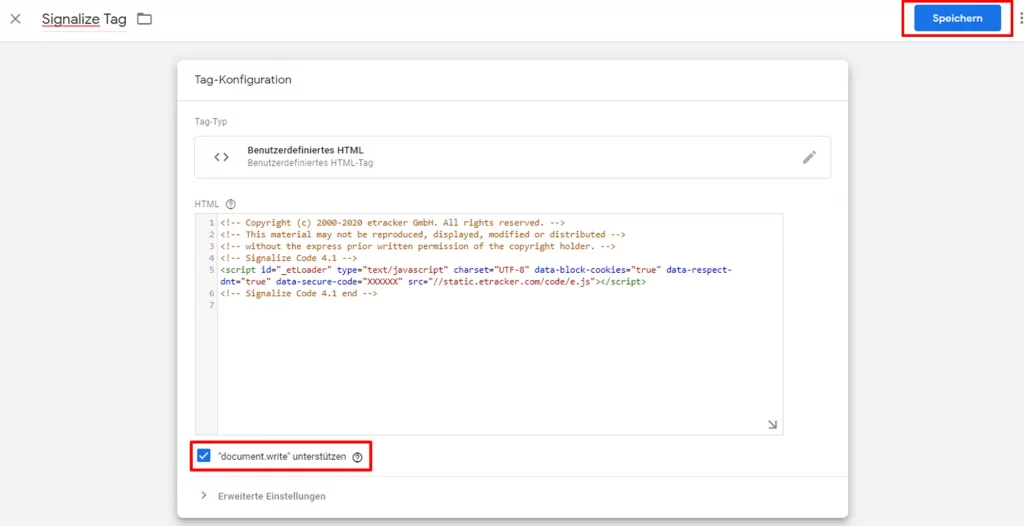
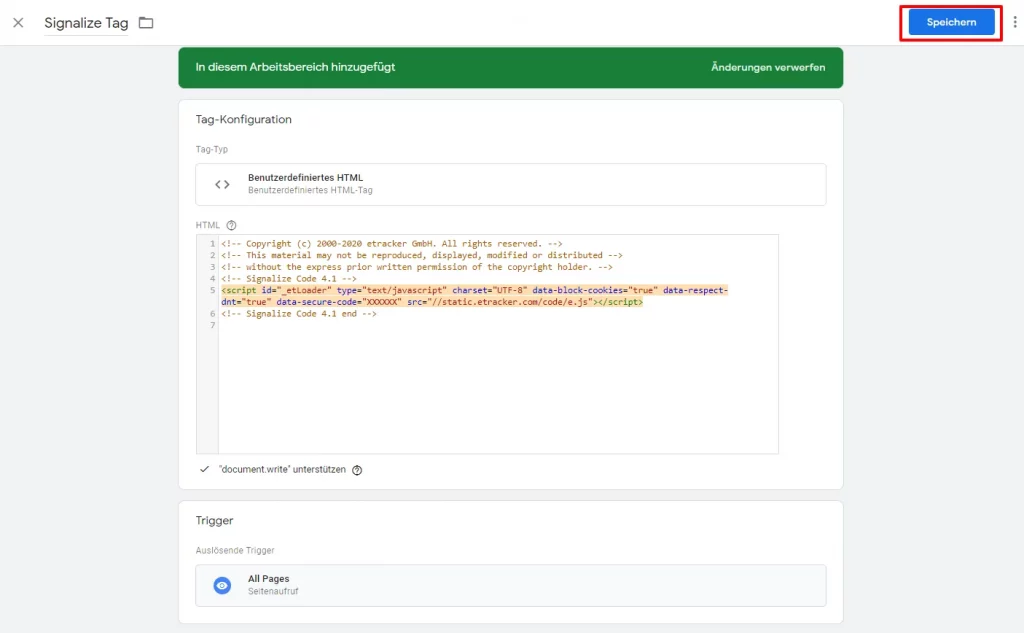
4. Füge deinen Signalize Code (siehe Schritt 1) in das HTML-Fenster ein. Wenn du die JavasScript-Variablen an deinen Data Layer anpassen möchtest, findest du hier eine entsprechende Anleitung: Signalize Code Integration in Websites und Portale. Klicke nun auf Speichern.
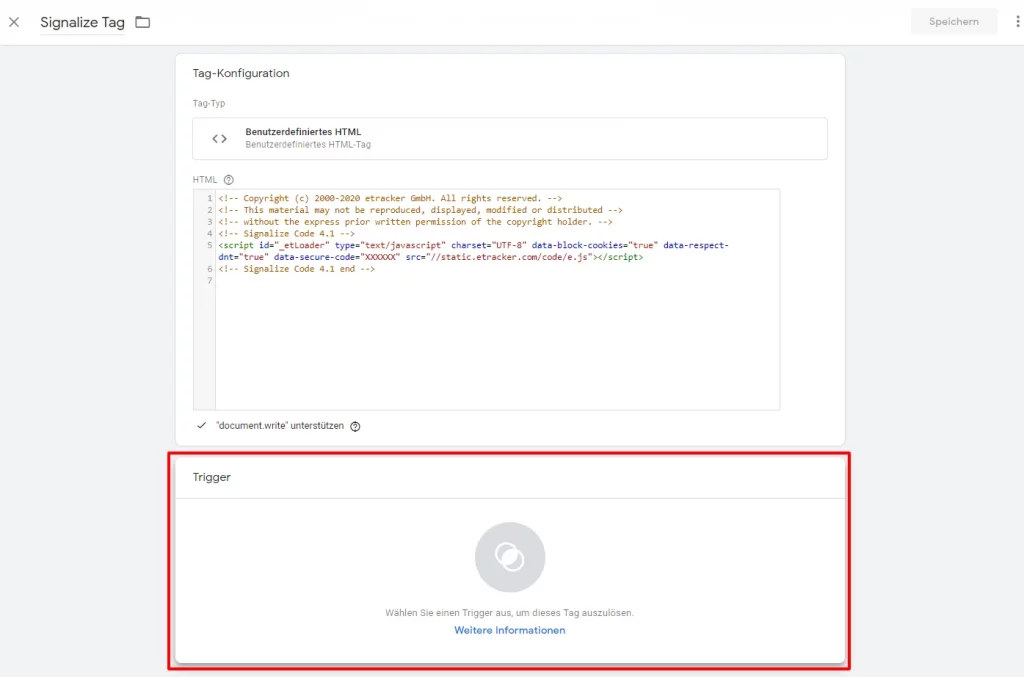
Schritt 1: Aktiviere die Checkbox “document.write“ unterstützen und wähle einen Trigger aus. Anschließend mit Speichern bestätigen.

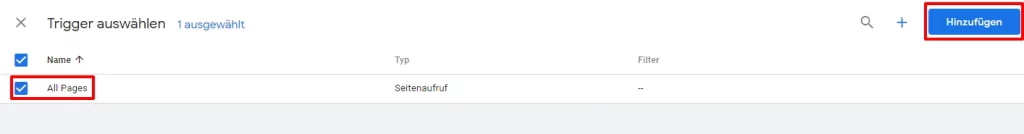
Schritt 2: Füge einen Trigger für “Alle Seiten“ hinzu.



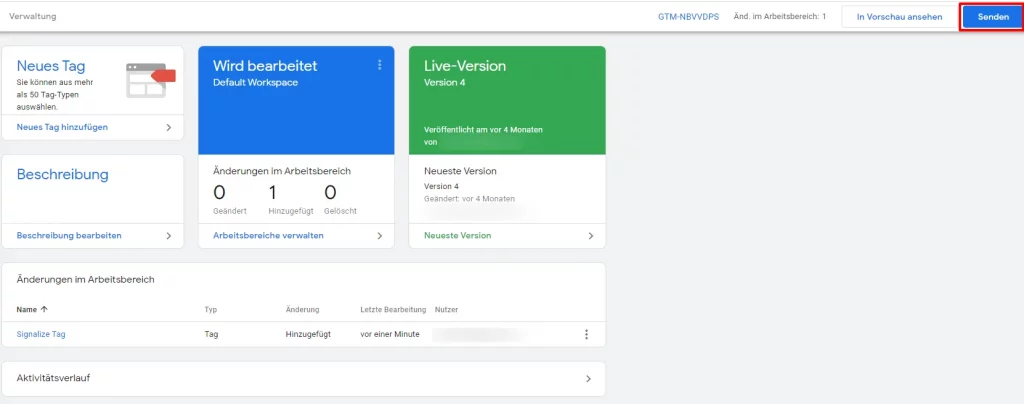
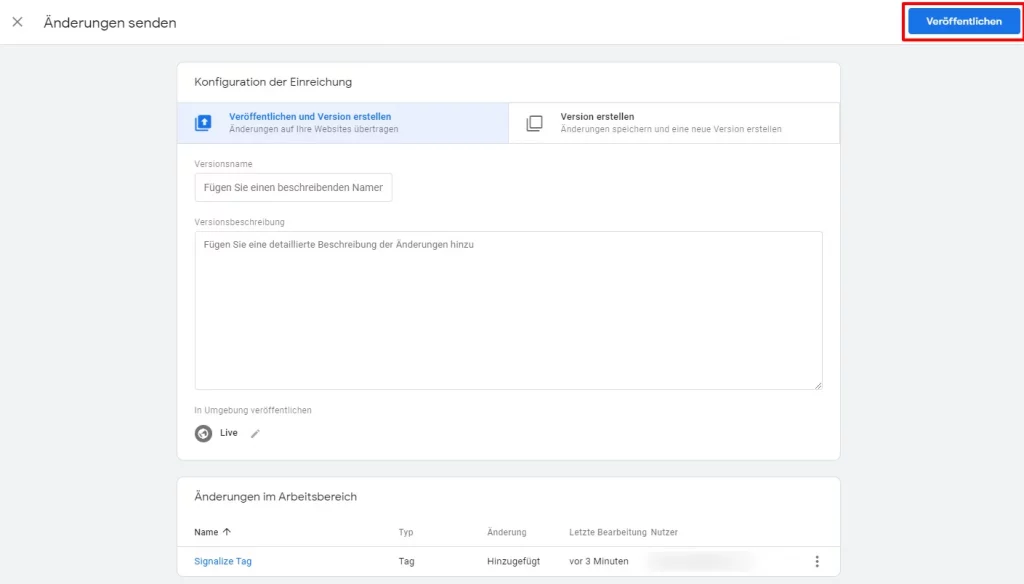
Schritt 3: In der Übersicht des aktuellen Arbeitsbereiches im Google Tag Manager müssen die Änderungen noch über Senden an den Container geschickt werden. Im Anschluss wird mit einem Klick auf Veröffentlichen der Container mit dem Tag für Signalize an die Website ausgeliefert.