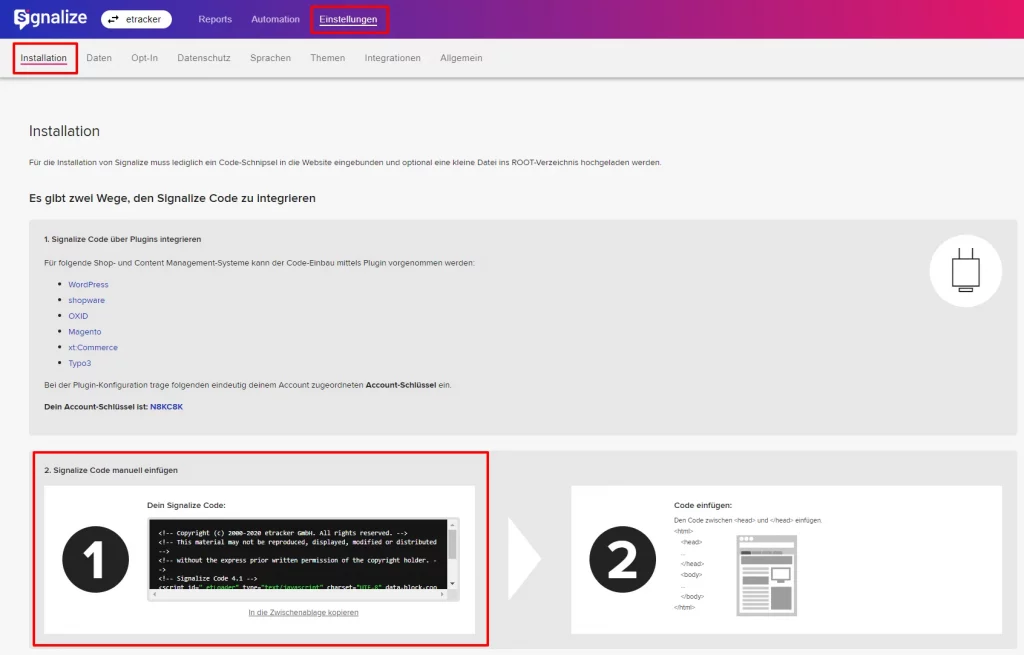
1. Copy your Signalize code from the application under Settings → Installation.

2. Sign in to the Google Tag Manager using the email and password of your Google account: https://www.google.com/intl/de/tagmanager/ .
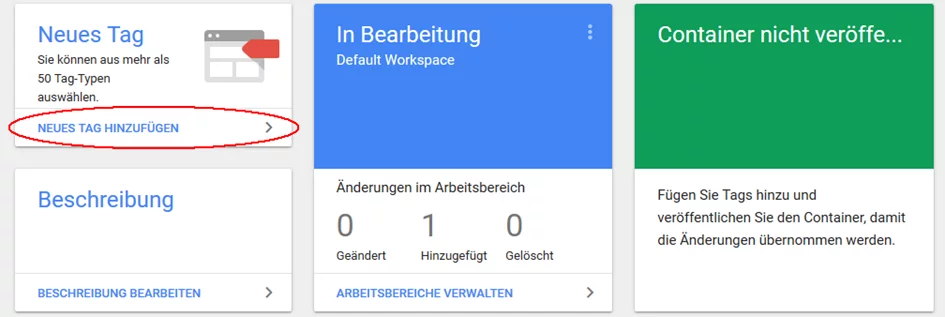
3. In order to add a tag with your Signalize code to your container, click on “Add a new tag“

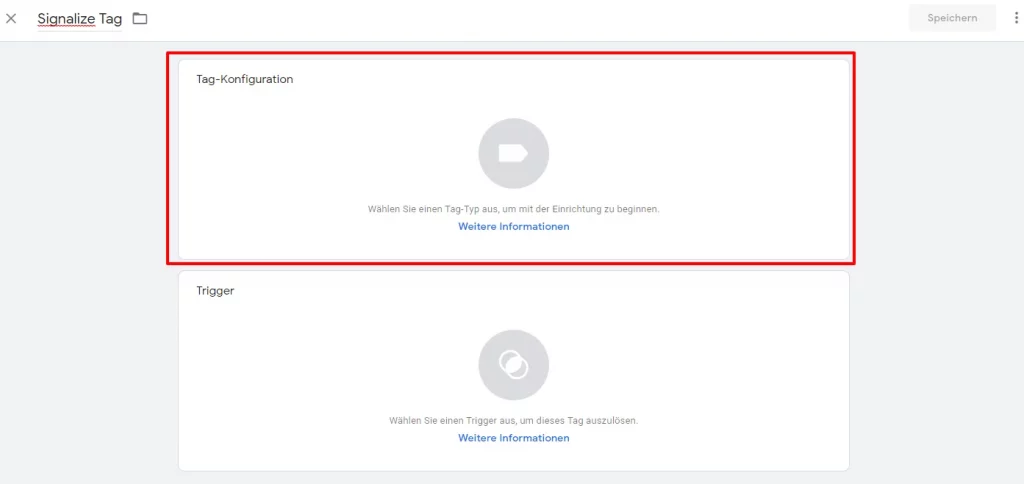
then click on “Tag Configuration“

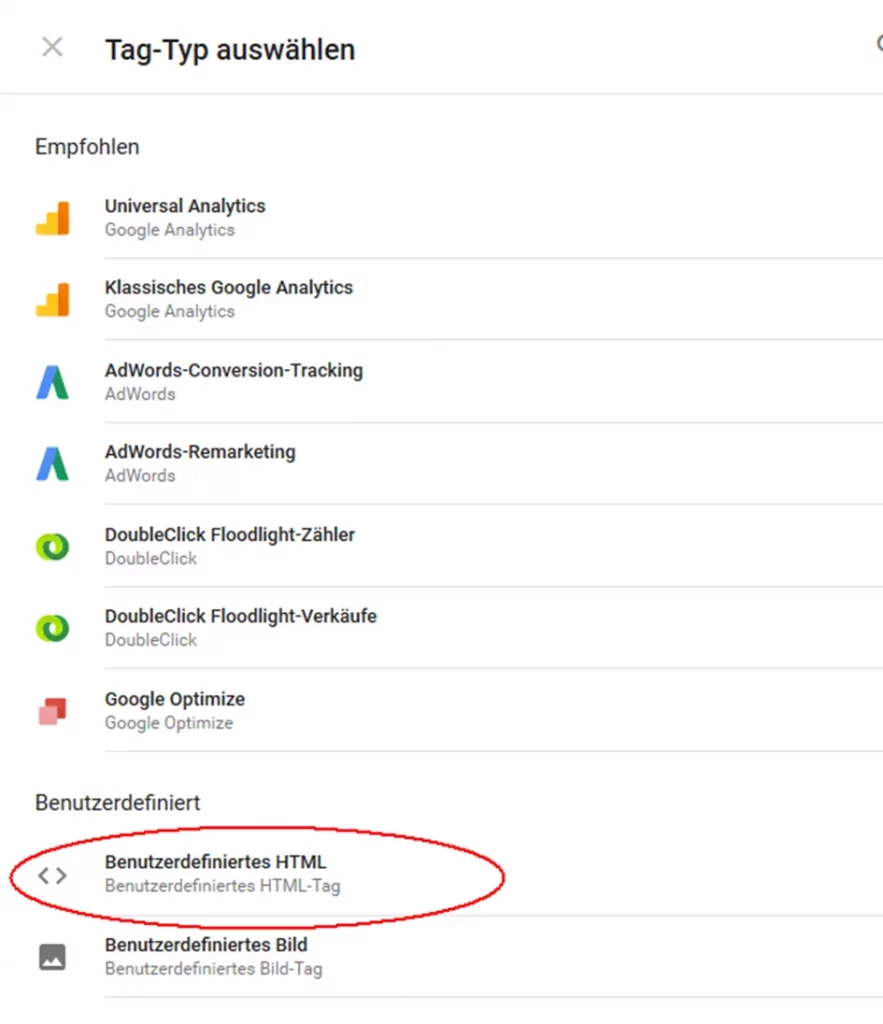
And finally choose following tag type: “User-defined HTML tag“

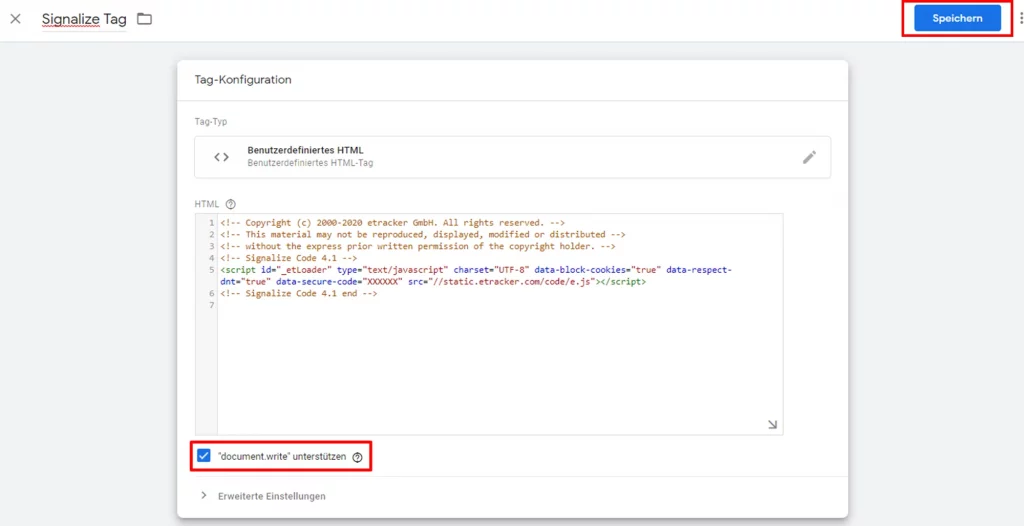
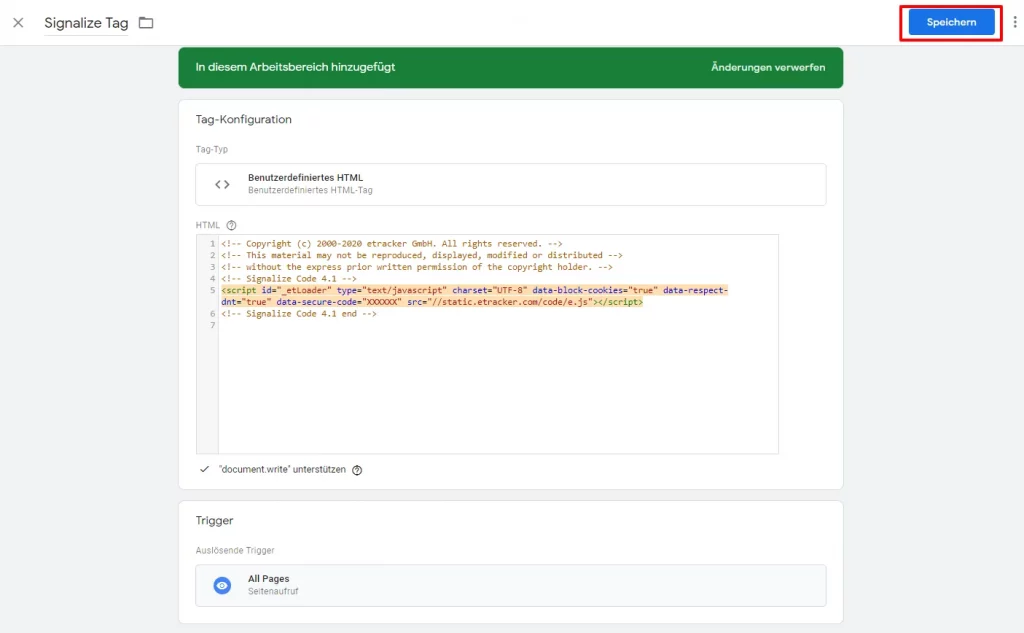
4. Paste your Signalize code (see step 1) into the HTML window. If you want to adapt the JavaScript variables to your data layer, you can find instructions here: Signalize Code Integration into websites and portals. Now click on Save.
Step 1: Activate the checkbox “support document.write” and select a trigger. Then confirm with Save.

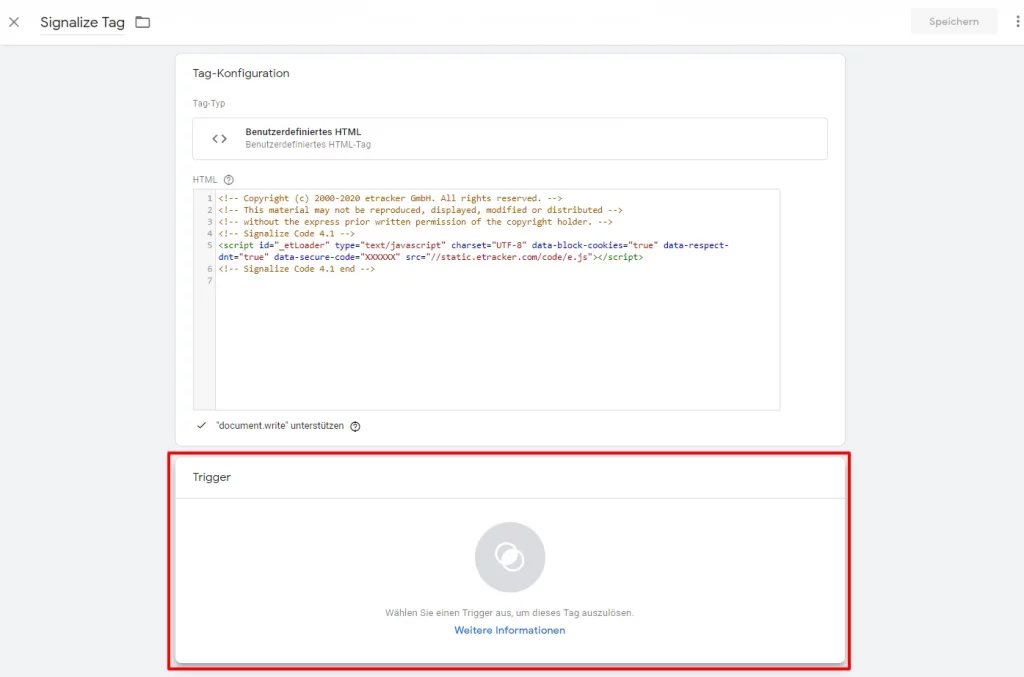
Step 2: Add a trigger for “All Pages”.



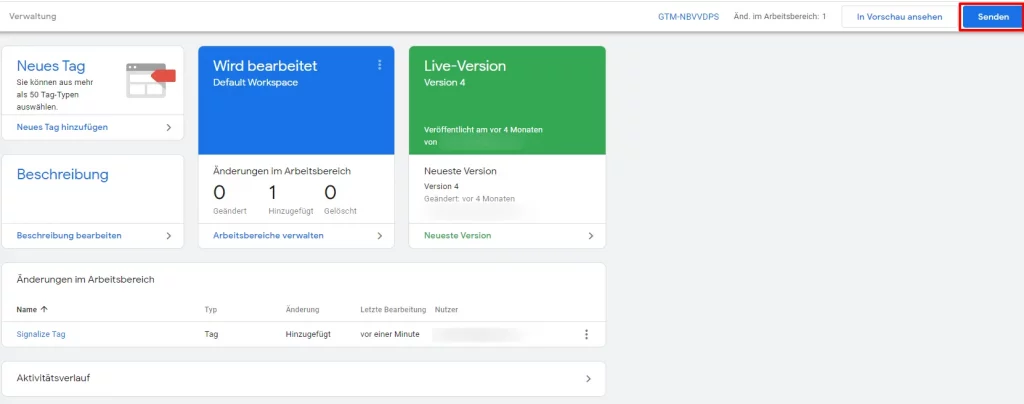
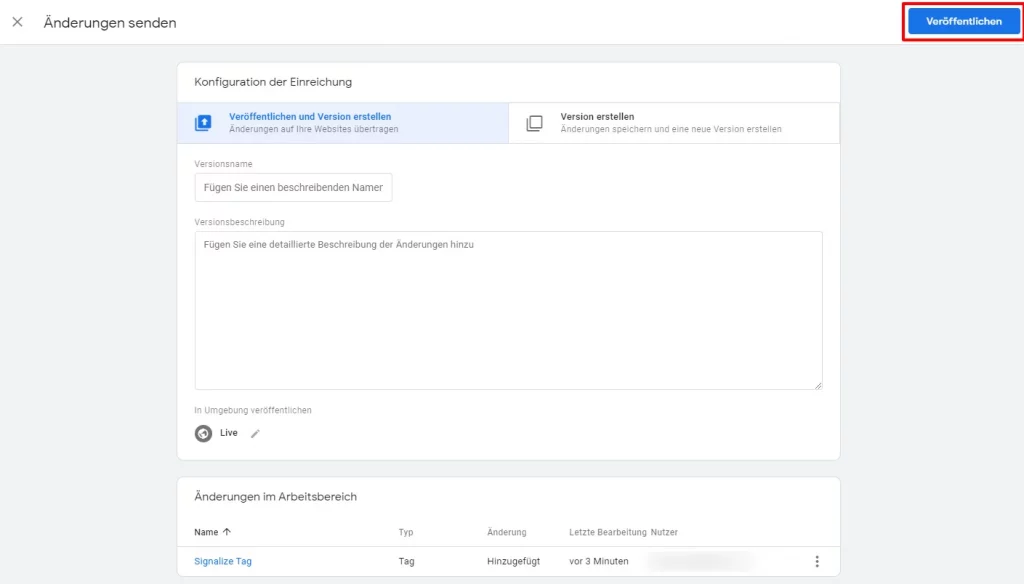
Step 3: In the overview of the current workspace in Google Tag Manager, the changes still have to be sent to the container via Send. The container with the tag for Signalize is then delivered to the website by clicking on Publish.