Selector events can be used to capture clicks on any page elements without the need to modify the source code of a web page.
These can then be used as triggers for trigger campaigns to automatically provide users with appropriate follow-up messages after certain actions on the website.
UnderSettings → Account & Data Protection → CSS Selector-Eventsto create, modify or delete a selector event.
Spot CSS selectors
There are two ways to identify CSS selectors in your web page source code.
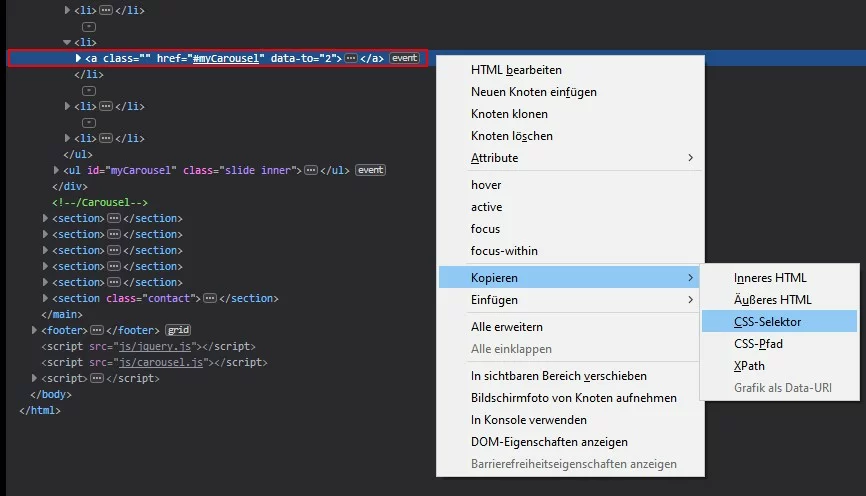
Via the context menu:
- Go to the element of your website that you want to track as an event.
- Open the context menu with the right mouse button.
- Select the menu item “Examine” or “Examine element”.
- Copy the CSS selector (see red box in the example) using the corresponding menu item and paste it into the CSS selector field.

directly in the source code:
- Display the source code of the web page.
- Search for the page element whose activation you want to capture.
- Select the CSS selector in the source code, copy it, and paste it into the CSS selector field.
create selector events

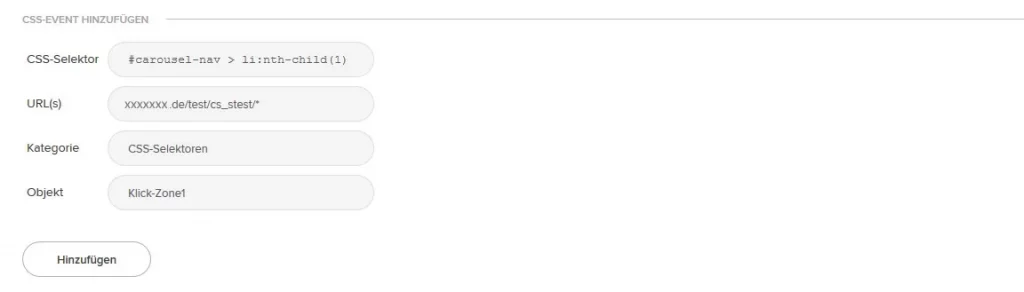
The creation process of a selector event includes the following steps:
- Entering the CSS selector. Use the CSS selector to select the page element for which you want to measure a click, and enter the desired selector in the CSS selector field.
We recommend copying the desired selector directly from the source code of your website to avoid errors when transferring more complex selectors. - Enter one or more URLs. The URL determines on which web pages the clicks are measured. You can use wildcards here to specify multiple websites with one entry. Example: “https://www.domain.de/angebot/*” stands for all websites whose URL begins with “/offer/”.
- Specifying a category. For each selector event, specify a category to which the selector event should be assigned. For example, the “Forms” category for clicks to submit forms.
- Specifying an object name. In the Object field, enter a unique name for the events that are triggered with a CSS selector.
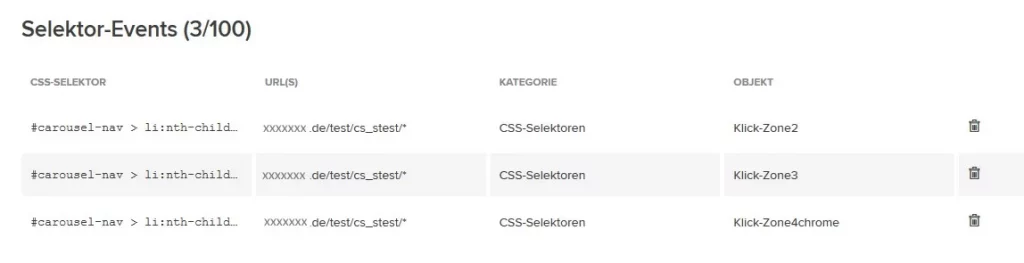
Change or remove selector events
To change a selector event, a new creation is necessary. You can simply select the selectors and URL before deleting them and paste them into a new event via the clipboard.

By clicking the delete icon you can remove selector events.