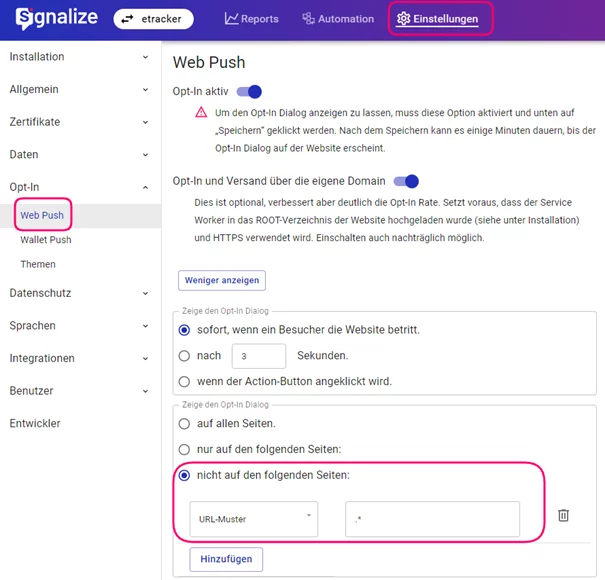
In addition to the option of having the opt-in dialog displayed automatically after a certain period of time, the dialog can also be triggered manually. The prerequisite for this is that the Signalize code is built in and in the Signalize options the display of the dialog on all pages of the domain is suppressed:

(1) Native opt-in dialog
You can use the following script command to invoke the browser’s native opt-in dialog:
et_signalize.enableNativePushOptIn();
You can now place this call on a button or a link, for example, and thus set up a sign-up page for push notifications, as you know it from newsletters or WhatsApp distributors. Or you integrate the query directly into a registration process.
An example text link might look like this:
<a href="#" onmousedown="et_signalize.enableNativePushOptIn();">Ja, ich möchte Push-Nachrichten erhalten</a>
(2) Call for the dialog with the subdomain
The following function is available for the opt-in dialog with a subdomain:
et_getPopUpTexts = function() {
return {
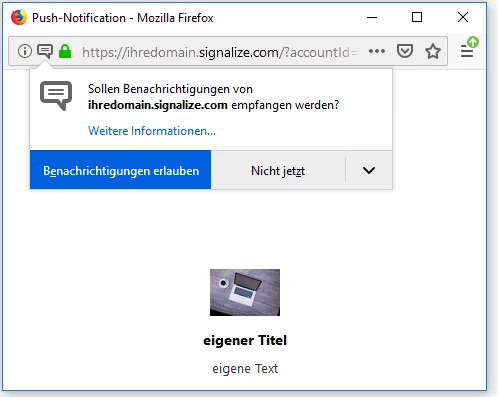
'title': 'eigener Titel',
'message': 'eigene Text',
'icon': 'Eigenes Bild. URL oder base64'
};
}
et_signalize.enablePopupPushOptIn()
The pop-up illustrates where the passed-on texts are located:

In addition to the automatic playout of the opt-in dialog via Signalize or via the etracker Optimiser with manual triggering, you have a variety of options for when and how the opt-in dialog is played out. This allows you to customize the query of potential subscribers to your exact needs.
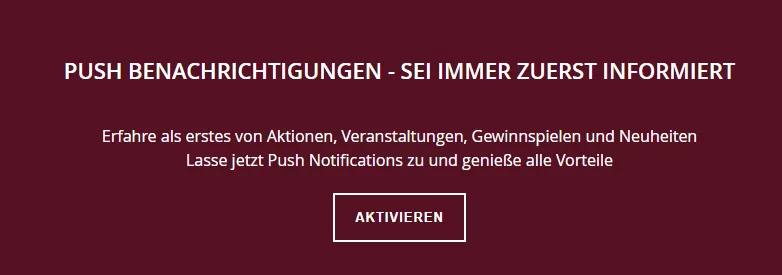
(3) Native opt-in dialog with call-to-action button.
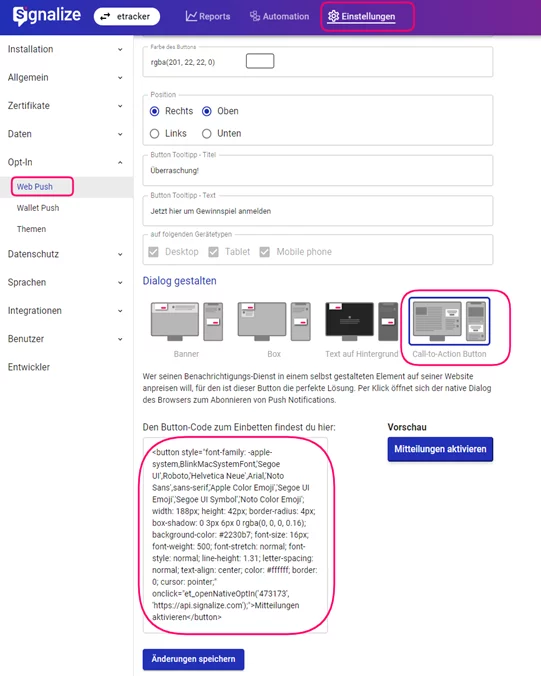
A call-to-action button is available to you as a call to the native opt-in dialog, which just needs to be copied and pasted at the appropriate place in the source code. You can find this under:Settings → Opt-In → Web Push → Design Dialog → Call-to-Action Button.

We have compiled some examples of integration of this function to inspire your own:
Integration as a contact opportunity:

Integration as a side element