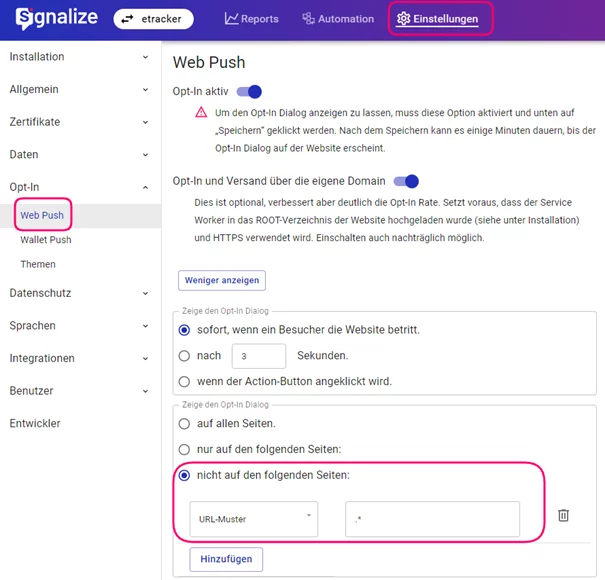
Neben der Möglichkeit, den Opt-In Dialog automatisiert nach einer gewissen Zeitspanne anzeigen zu lassen, kann der Dialog auch manuell getriggert werden. Voraussetzung dafür ist, dass der Signalize Code eingebaut ist und in den Signalize Optionen die Anzeige des Dialogs auf allen Seiten der Domain unterdrückt wird:

(1) Aufruf für den nativen Opt-In Dialog
Mit folgendem Skript-Befehl kannst du den nativen Opt-In Dialog des Browsers aufrufen:
et_signalize.enableNativePushOptIn();
Diesen Aufruf kannst du nun beispielsweise auf einen Button oder einen Link legen und somit eine Anmeldeseite für Push-Benachrichtigungen einrichten, wie du es von Newslettern oder WhatsApp-Verteilern kennst. Oder du integrierst die Abfrage direkt in einen Registrierungsprozess.
Eine beispielhafte Textverlinkung könnte wie folgt aussehen:
<a href="#" onmousedown="et_signalize.enableNativePushOptIn();">Ja, ich möchte Push-Nachrichten erhalten</a>
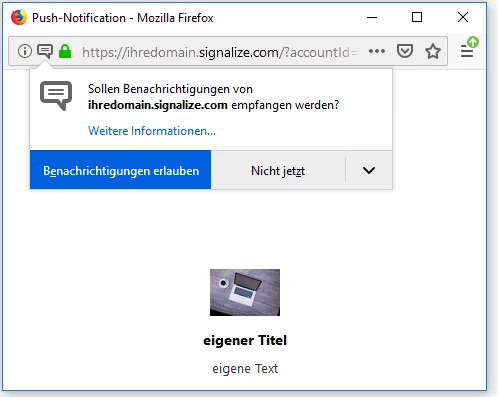
(2) Aufruf für den Dialog mit der Subdomain
Für den Aufruf des Opt-In Dialogs mit einer Subdomain steht dir folgende Funktion zur Verfügung:
et_getPopUpTexts = function() {
return {
'title': 'eigener Titel',
'message': 'eigene Text',
'icon': 'Eigenes Bild. URL oder base64'
};
}
et_signalize.enablePopupPushOptIn()
Das Pop-up veranschaulicht, an welcher Stelle die übergebenen Texte stehen:

So steht dir neben der automatischen Ausspielung des Opt-In Dialogs über Signalize oder über den etracker Optimiser mit dem manuellen Triggering eine Vielzahl an Möglichkeiten zur Verfügung, wann und wie der Opt-In Dialog ausgespielt wird. Dadurch kannst du die Abfrage der potentiellen Abonnenten zielgenau auf deine Bedürfnisse anpassen.
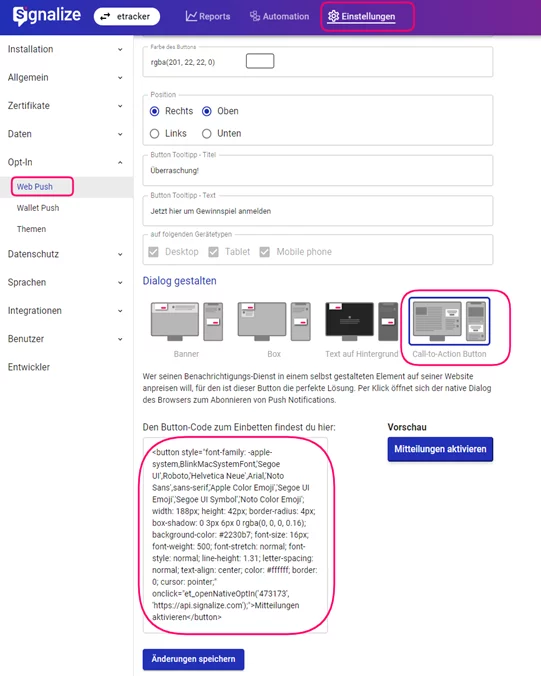
(3) Aufruf für den nativen Opt-In Dialog mit dem Call-to-Action Button
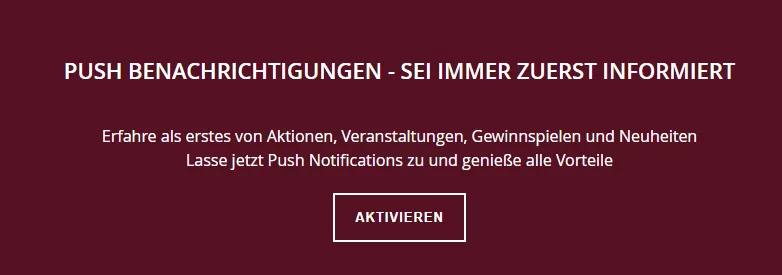
Auch steht dir ein Call-to-Action Button als Aufruf des nativen Opt-In Dialogs zur Verfügung, der lediglich kopiert und an der entsprechenden Stelle im Quelltext eingefügt werden muss. Diesen findest du unter Einstellungen → Opt-In → Web Push → Dialog gestalten → Call-to-Action Button.

Zur Inspiration haben wir dir einige Beispiele einer Integration dieser Funktion zusammengestellt:
Integration als Kontaktmöglichkeit:

Integration als Seitenelement